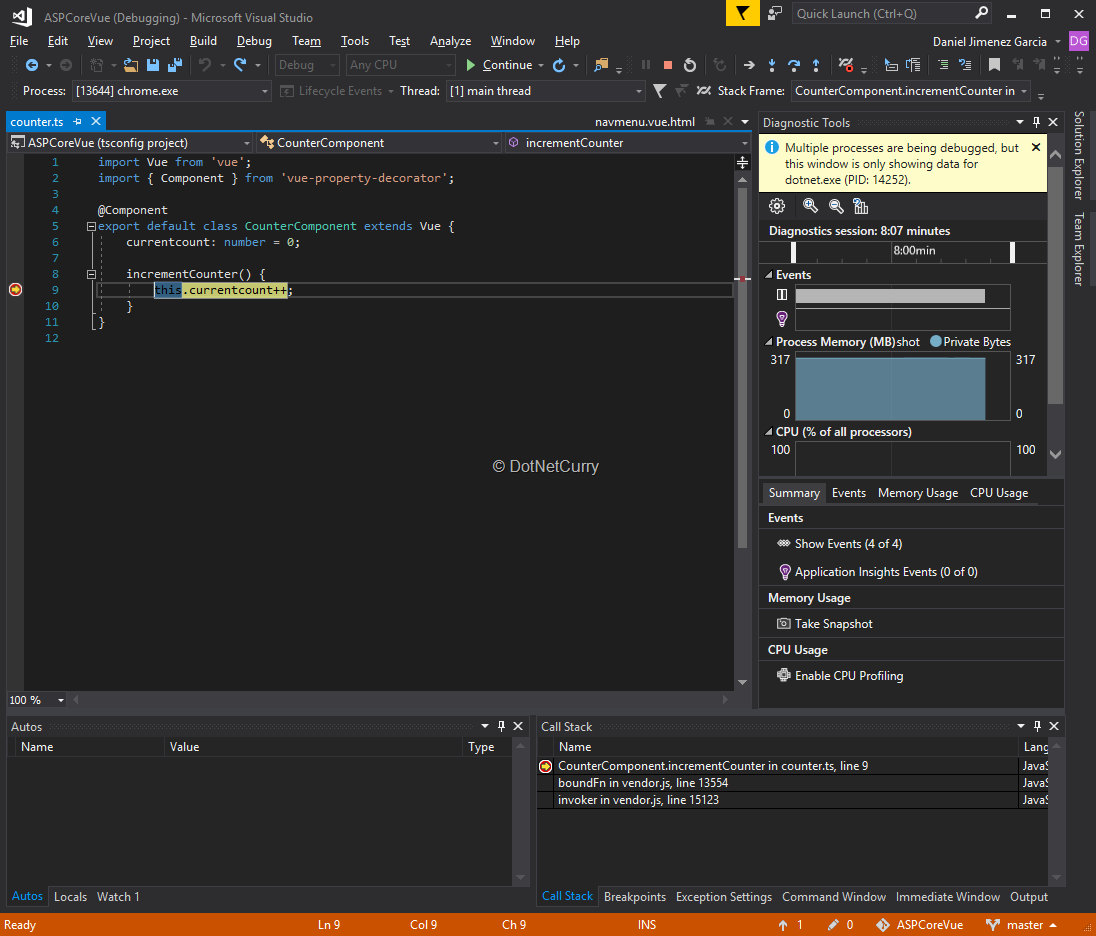
We’re excited to announce that our new Git tooling is now the default source control experience in Visual Studio 2019, beginning with version 16.8.We’ve been working on this experience over the last year, iterating based on your feedback to build out key features, enhance performance, and fine tune quality. Perhaps you already know this but there is a common misconception with Visual Studio Code behavior vs Visual Studio. In Visual Studio, you can just run debug and your solution compiles, starts the hosting process like IIS Express or Kestrel, then the VS debugger attaches to the hosting process - which allows you to debug app startup, and off. Can you force Visual Studio to always run as an Administrator in Windows 8? 13 Error:.csproj could not import “$(MSBuildBinPath) Microsoft.CSharp.targets” on MonoDevelop.

The AWS Toolkit for Visual Studio Code is an open source plug-in for the Visual Studio Code that makes it easier to create, debug, and deploy applications on Amazon Web Services. With the AWS Toolkit for Visual Studio Code, you will be able to get started faster and be more productive when building applications with Visual Studio Code on AWS. This version works with Visual Studio 2017. Quick Start: Simply break in the debugger and select View Other Windows Image Watch. Alternatively, click on the magnifying glass icon next to an image variable in your Locals window or on the debugger Data Tip.
[I'm sorry but I'm super busy now. If you want to be a maintainer of the project, please feel free to contact me! You've to be passionate about programming]
Live Server loves 💘 your multi-root workspace
Live Server for server side pages like PHP. Check Here
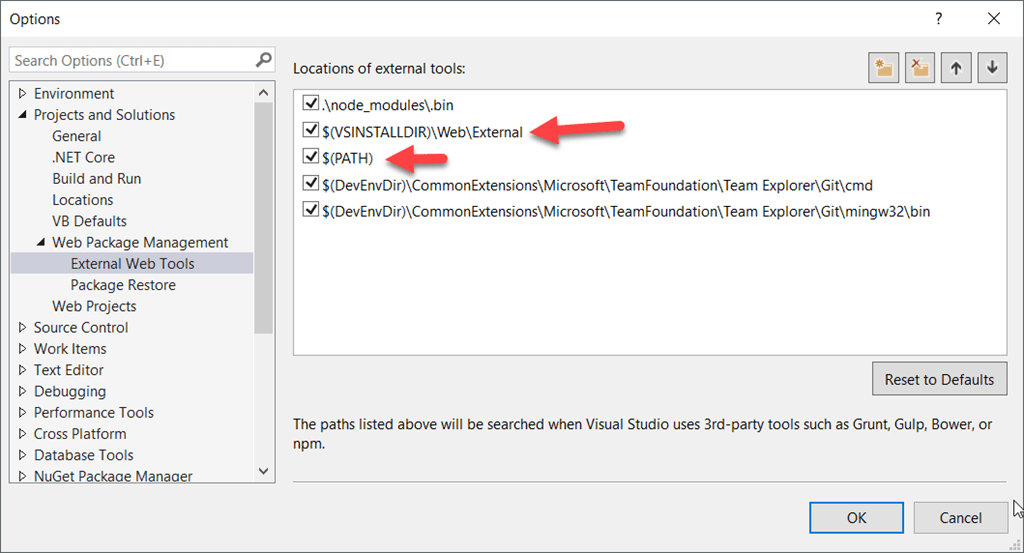
[For 'command not found error' #78]
Launch a local development server with live reload feature for static & dynamic pages.

Shortcuts to Start/Stop Server
[NOTE: In case if you don't have any .html or .htm file in your workspace then you have to follow method no 4 & 5 to start server.]

Open a project and click to
Go Livefrom the status bar to turn the server on/off.Right click on a
HTMLfile from Explorer Window and click onOpen with Live Server..Open a HTML file and right-click on the editor and click on
Open with Live Server.Hit
(alt+L, alt+O)to Open the Server and(alt+L, alt+C)to Stop the server (You can change the shortcut form keybinding). [On MAC,cmd+L, cmd+Oandcmd+L, cmd+C]Open the Command Pallete by pressing
F1orctrl+shift+Pand typeLive Server: Open With Live Serverto start a server or typeLive Server: Stop Live Serverto stop a server.
Features

- A Quick Development Live Server with live browser reload.
- Start or Stop server by a single click from status bar.
- Open a HTML file to browser from Explorer menu.[Quick Gif Demo].
- Support for excluding files for change detection.
- Hot Key control.
- Customizable Port Number, Server Root, default browser.
- Support for any browser (Eg: Firefox Nightly) using advance Command Line.
- Support for Chrome Debugging Attachment (More Info). [Quick Gif Demo].
- Remote Connect through WLAN (E.g.: Connect with mobile) [Need Help? See FAQ Section]
- Use preferable host name (localhost or 127.0.0.1).
- Customizable Supporting Tag for Live Reload feature. (Default is
Bodyorhead) - SVG Support
httpsSupport.- Support for proxy.
- CORS Enabled
- Multi-root workspace supported.
- Support for any file even dynamic pages through Live Server Web Extension.
Installation
Open VSCode and type ctrl+P, type ext install ritwickdey.liveserver.
Settings
All settings are now listed here Settings Docs.
FAQs
All FAQs are now listed here FAQ Docs
What's new ?
Version 5.6.1 (17.04.19)
- [NEW] Fixing
Extension host terminated unexpectedly*[#431
- [NEW] Fixing
Version 5.6.0 (17.04.19)
- [NEW] Intregation of
Browser PreviewwithLive Server[#352 - Thanks to Kenneth Auchenberg] - [NEW] Fallback to random port If given port is busy. [#330 - Thanks to Ali Almohaya ]
- [FIXES] Moved to
vscode-chokidarlib for #285. - Doc Fixes [#388 - Thanks to Ted Silbernagel]
- [NEW] Intregation of
Version 5.5.1 (12.02.19)
- [Fixes] Fixed
Extension host terminated unexpectedlyfor MacOS. [#285]
- [Fixes] Fixed
Version 5.5.0 (12.02.19)
- [Fixes] Fixed
ignoreFilessettings [#255] - Attempt to fix
high cpu load[#278]
- [Fixes] Fixed
Changelog
To check full changelog click here.
Special Thanks To Maintainers
A special thanks to Max Schmitt, Joydip Roy & Ayo Adesugba for contributing their valueable time on this project.

Debugger Operation Failed Visual Studio Mac
LICENSE
Visual Studio For Mac Debugger Not Working
This extension is licensed under the MIT License